Cara Menampilkan Marker Sederhana di Google Map Javascript

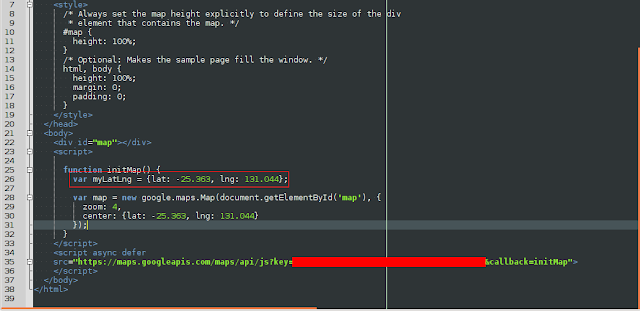
Bismillahirrohmaanirrohiim. Alhamdulillahi Robbil 'Alamiin. Pada artikel sebelumnya , saya telah memaparkan cara mengganti icon marker pada Google Maps Javascript API. Pada salah satu persyaratannya, saya menyebutkan bahwa untuk mengikuti tutorial tersebut, Anda harus bisa menampilkan marker sederhana terlebih dahulu. Masalahnya, belum pasti semua orang yang membaca artikel tersebut tahu cara membuat marker sederhananya. Saya pun mungkin di kemudian hari bisa saja lupa. Maka dari itu, saya membuat tutorial cara menampilkan marker sederhana di Google Map Javascript. Tutorial ini juga mengacu pada dokumentasi resmi Google Map Javascript API . Persyaratan Sebelum mengikuti tutorial ini, ada beberapa kondisi yang perlu dipenuhi terlebih dahulu. Bisa menampilkan map sederhana. Seperti alasan pada artikel sebelumnya, saya ingin memfokuskan artikel ini pada 'cara menampilkan marker '-nya. Mengerti dasar-dasar HTML. Minimal, Anda tahu apa itu div dan id . Meng